분류 전체보기
[Git] Sourcetree fetch 오류 (reference broken)
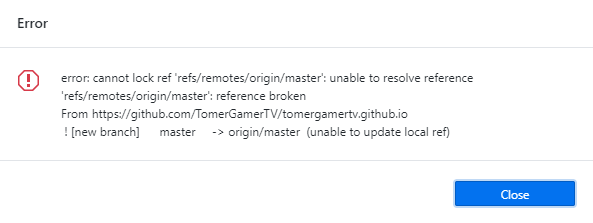
증상 Sourcetree 에서 fetch 를 하던중 오류 발생했다. unable to resolve reference 'refs/remotes/origin/master': reference broken 이전에도 다른 브랜치들의 최신화를 위해 패치를 진행할때 저런 오류가나서 고치지 못하고 local 의 폴더를 날리고 새로 clone 을 받았는데 이번에도 같은 경우가 생긴것이다. 해결법 이런 방법으로 반복할수는 없어서 검색을 하니 stackoverflow 에서 이 글 을 발견할수 있었다. 가장 추천을 많이 받은 방법은 $ git gc --prune=now $ git remote prune origin man git-gc(1): git-gc - Cleanup unnecessary files and optimi..
[주니어 개발자 탄생기] #3 전역과 첫 해외
https://burning-camp.tistory.com/17 - #1 1차전직 진학,군대 https://burning-camp.tistory.com/18 - #2 내가 군인이라니 https://burning-camp.tistory.com/21 - #4 미친 한 학기 2014년 10월 2학년 1학기를 마치고 입대를 해서 이리 구르고 저리 구르며 군생활을 하는 동안 어느새 상병이 되었다. 그래도 나름 군대 안에서 영어공부도 하고 자격증도 따고 하는 동안 해외라는 꿈이 생기게 되고 그에 따라서 1년 반의 계획을 수립하게 된다. 그리고 마침내 2016년 10월 전역을 하게 된다 일단 여권부터 전편에서 언급했다시피 나는 여권조차 없으며 비행기를 탈 때 신발을 벗어야 한다는 흔하디 흔한 거짓말조차 안 속아 라며..
[주니어 개발자 탄생기] #2 내가 군인이라니
https://burning-camp.tistory.com/17 - #1 1차전직 진학,군대 https://burning-camp.tistory.com/19 - #3 전역과 첫 해외 https://burning-camp.tistory.com/21 - #4 미친 한 학기 롤에 학창시절을 꼴아박은 고등학생이 대입을 앞두고 어찌저찌 정했던 컴퓨터 소프트웨어 학과 로 진학. 학교를 보고 굳은 결심을 하게되고 이것저것 하다보니 2학년... 그리고 군입대를 하게되었다. 군생활 입대 2014년 10월 진주 공군훈련소로 가게 되었다. 보통의 동기들은 이미 2학년 시작전에 입대를 하였거나 혹은 9월에 칼같이 갔던 반면에 나는 당시 복무기간 24개월 이어서 칼복학을 못하게 되었다. 다들 나에게 왜 그때 갔어? 빨리안가고?..
[주니어 개발자 탄생기] #1 1차전직 진학,군대
https://burning-camp.tistory.com/18 - #2 내가 군인이라니 https://burning-camp.tistory.com/19 - #3 전역과 첫 해외 https://burning-camp.tistory.com/21 - #4 미친 한 학기 전공을 선택할때까지. 고등학교때 이렇다할 목표도 꿈도 없던 주변의 흔한 학생1 이었다. 롤에 인생을 갈아넣던중 3학년이 되었고 메이플에서나 하던 1차전직을 앞두고 놀랍게도 아무런 생각이 없었다. 평소 대충 중간쯤 가던 성적에 중간쯤가는 진짜 평범 그 자체, 그리고 3월 모평을 보고 저는 알았다. 아, 수능에 걸면 인생 George겠구나 그렇게 돌파구를 찾던중 알게된 전공적성, 나에겐 정말 이것뿐이다 라는 생각에 올인을 하기 시작했다. 수능 묻..
[생활코딩] 5# 리액트 공부
state 와 props 의 차이점 Props Read only 이다 수정할수 없다 따라서 컴포넌트 내부에서 변경하려한면 에러가 뜬다 render(){ this.props.title = "hi"//error return( {this.props.title} {this.props.desc} ) } CRUD CRUD 를 위한 버튼들을 만들어 주도록 하자 carete update Delete 의 경우는 link 의 개념으로 잡는데아닌 오퍼레이션의 기능을 하는 버튼을 만들어야 한다 위의 컨트롤 부분 소스를 다른 컴포넌트 js 파일로 분리 시키자 import React,{ Component } from 'react'; import logo from './logo.svg'; import TOC from "./comp..
[생활코딩] 4# 리액트 공부
컴포넌트 이벤트 이번에는 컨텐츠를 누르면 그 컨텐츠에 해당하는 정보를 읽을수 있도록 만들어준다 constructor(props){//랜더하기전에 초기화 해주고 싶은코드는 constructor 안에 써야한다. super(props); this.state = { mode:"read", selected_content_id :2, subject:{title : 'WEB', sub : 'world wide web'}, welcome: {title: 'welcome',desc: 'welcome react'}, contents :[ {id : 1, title : 'HTML', desc : 'HTML is for ...'}, {id : 2, title : 'CSS', desc : 'CSS is for ...'}, {i..
[생활코딩] 3# 리액트 공부
바인드 엮는다 묶어준다는 뜻 바인드를 쓸때 render 라는 함수가 호출될때 this 는 컴포넌트 자신을 가리킨다. render(){ var _title, _desc = null; if (this.state.mode === "welcome") { _title = this.state.welcome.title; _desc = this.state.welcome.desc; } else if (this.state.mode === "read") { _title = this.state.contents[0].title; _desc = this.state.contents[0].desc; } return ( {/* */} {this.state.subject.title} {this.state.subject.sub} ); }..
[생활코딩] 2# 리액트 공부
component 파일 나누기 import React,{ Component } from 'react'; 와 같이 component 를 로드한다음 extends class TOC extends Component{ render(){ return( HTML CSS JavaScript ) } } export default TOC; 해야한다 그후 export default TOC; 로 내보내 준다라고 알려줘야함 Props 와 state Props 사용자에게 중요한거고 프롭스에게 밸류를 줘서 조작할수있다 state 로직을 구현하기 위한것 내부적으로 존재하고 외부에 나타나면 안된다. 좋은 컴포넌트를 만들어 주기 위해서2개를 각각 철저하게 분리해줘야한다. constructor(props){//랜더하기전에 초기화 해주고..