분류 전체보기
[생활코딩] 1# 리액트 공부
개발환경 구축 하기 생활코딩 3 https://ko.reactjs.org/docs/getting-started.html Create a New React App 툴체인 이라는게 있는데 툴체인이란 웹개발을 할때 필요한 것들을 모아놓은 것들 Create a New React App https://github.com/facebook/create-react-app npm install -g create-react-app@2.1.8 react 를 설치해 준다 여기서 npx 는 1회용으로 다운로드 한뒤에 실행하고 삭제하는 명령어이다. create-react-app [폴더명] 를 쳤을 때 project 가 나오면 제대로 설치가 된것이다. 이 명령어는 react 환경을 구축해 주는 명령어다 이렇게 기본으로 만들어 지는..
[Node, express, ejs] i18next 써서 국제화 하기 [2]
i18next 써서 국제화 하기 [2] 전편에서는 I18next 를 써서 라우터 에서 text 를 불러온뒤에 랜더링 하는것을 해보았습니다. 하지만 이와같은 방법으로 하게되면 json 의 값을 불러오는거 밖에 안되기에 나는 view 에 바로 넣고 싶은 방법을 찾고있었습니다. 힘들게 힘들게 찾은 이 issue 에서 사용한 ejs.filters 는 더이상 사용할수가 없는 기능 이었습니다. 결국 찾아낸 것은 res.locals 에 데이터를 넣어주면 ejs 에서 res.locals의 값을 같이 가지고 간다는 정보였습니다. 따라서 하나하나 테스트 해보기로 했습니다. 먼저 어제의 소스에서 / 라우트는 추가해 줍니다 app.get('/', (req, res) => { res.render('test', { text: r..
[Node, express, ejs] i18next 써서 국제화 하기 [1]
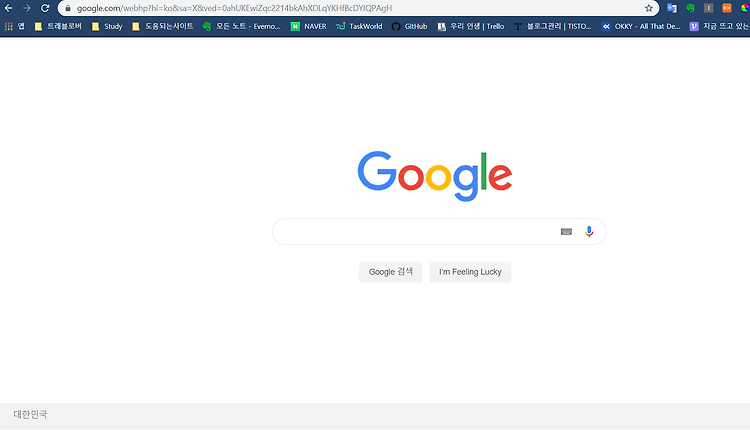
i18next 써서 국제화 하기[1] 회사에서의 업무중 페이지를 국제화 시켜야 하는 업무가 생겼다. 여기서 국제화란 한개의 페이지를 여러 국가의 언어로 만들어서 말그대로 국제화 시키는것 을말한다 위와 같이 같은 구글 페이지지만 텍스트가 한글과 영어 버전이 각각 있다. 과거에는 각 언어마다 뷰 페이지를 만들었다고 한다. 즉 영어,한국어가 필요하면 복,붙 으로 2개 페이지 4개의 언어가 필요하다면 복,붙 으로 4개페이지 를 만들었어야 헀다. 당연히 이것은 유지보수에 있어서 끔찍한 결과를 초래한다. 그래서 국제화 라이브러리 들이 생겨났는데 그중에서 나는 i18next 써드파티 모듈을 쓰기로 했다. 쓰기로한 이유는 가장 최신버전을 유지하고있고 각종 프레임워크를 지원하며 공식 documentation 이 비교적 ..
[Node.js , express, ejs] express + EJS render 할때 json 으로 변수넣기
express + EJS render 할때 json 으로 변수넣기작업을 하던중 ejs 뷰를 렌더링 할떄 많은 변수를 넣어줘야만 하는 소스가 있었다.res.render('insu/index', { title: "title", beta_test: beta_test, ssid: ssid, category1: obj.category1, tour_reason: obj.tour_reason, destination: obj.destination, st_date: obj.st_date, st_hour: obj.st_hour, ed_date: obj.ed_date, ed_hour: obj.ed_hour, term: obj.term, app_num: obj.app_num, phone: obj.phone, email: ob..
[Node.js | PHP] php 페이지 와 nodejs 페이지 사이 데이터 전달
php 페이지 에서 nodejs 페이지로 데이터 전달 php 페이지 와 nodejs 페이지 사이 데이터 전달 오늘의 문제는 이거였다.(외않되…) 본인인증 서비스를 페이지에 이용하는데 이 서비스 모듈은 php 버전으로는 있지만, node js 로는 없어서 어떻게든 해결을 해야만 했다.그 방법으로 생각해낸것이 Nodejs 페이지 에서 요청을 php 로 보낸뒤, php 페이지 에서 결과값을 만든뒤 그값만 nodejs 페이지 에서 가져오도록 하는것이었다.말이어렵지만 정리하자면, 보이는건 nodejs로 만든 페이지(local) 이지만 nodejs 에서 전송하는데 필요한 값은 php로 만든 페이지 (다른 서버) 에서 가져와야하는 상황이었다. NOTICE : 3줄 요약은 글 마지막에 있습니다. 문제점 여기서 또 흥미..
[정규식] 문자과 숫자가 섞였을때 (부제 : 이게 외 않되?)
정규식 않이 이게 외 않되? 정규식 않이 이게 외 않되?오늘 코딩을 하던중 정규식을 쓸일이 있었다. 여기서 정규식이란, 일정한 규칙 으로 특정 조건을 표시해 주는 식 을 뜻한다. 나무위키-정규식 다른 간단한것들은 JS 의 Split() 이나 replace() 등 으로 해결해 나갔는데 문제는 바로 이부분 이었다. NOTE : 3줄요약은 글 마지막에 있습니다.오늘의 문제.MY-SQL 의 CREATE Query 문을 MS-SQL 문법에 맞게 바꿔주는 웹을 만드는 중 이었다. CREATE TABLE dept ( dept_no INT(11) unsigned NOT NULL, dept_name VARCHAR(32) NOT NULL, PRIMARY KEY (dept_no) ); 출처 : 제타위키위와 같은 SQL 문을..
[Node.js]EJS 태그 삼형제
EJS 에서 변수 를 받아서 사용하는 폼은 크게 3가지가 있다 과 그리고 이다.이제 부터 이 3가지의 차이점이 무엇인지 하나하나 알아가 보자. 1. EJS 에서 는 소스내 에서 실행되지만 보이지는 않는 태그이다무슨 의미냐면 클라이언트 들은 화면에서 보이지 않지만실행이 되는 태그라는 뜻이다.class="odd"class="even" 위의 소스에서 i 가 짝수면 odd 를 아니라면 even 을 class 값으로 주는 소스이다. 여기에서 를 이용해서 if 로 조건문을 줄수 있지만 사용자는 보이지 않는다. 2. 이 태그는 태그와는 조금 다르게 HTML 코드를 날것(Raw)로 보여줍니다 과 의 차이점은 은 소스에 보이지 않는 흐름제어 태그이고 는 HTML 태그들을 이스케이프 문자 없이 RAW 한 상태 로 출력해줍..
[Git]브랜치 에서 커밋을 안해서 작업들이 날아갔을때
NOTICE : 3줄 요약은 글 하단에 있습니다. 충격적인 일이 일어났다 평소처럼 작업을 한다음에 커밋을 하였다 그런데 소스트리에서 브랜치가 선택이 안되있던것이 아닌가. 그래서 아무생각 없이 브랜치로 체크아웃 해버리고 말았다 그러지 말았어야 헀는데 난 그사실을 몰랐어~ 결과는 커밋을 그동안 했던 Head 는 온데간데 없어지고(당연하다) 약 6일전의 커밋으로 돌아가 버려서 6일내내 작업한것들이 통째로 날아가 버렸다. 멘탈이 바스라지고 손이 떨리며 눈이 출혈되고 안돼라는 소리가 절로 나왔다 아아.. 아무리 혼자 작업하는거라고 하더라도 master 브랜치 하나로 하지말껄… 한탄은 이미 의미가 없어진지 오래였다 박살난 멘탈을 어찌 붙잡고 Google 을 뒤진 결과 방법을 찾아냈다 방법은 HEAD 의 로그로 ch..