IT,프로그래밍
[ AWS + Serverless.js ] 1. serverless 설치 및 AWS연결
1. serverless 설치 및 AWS연결 npm install -g serverless Serverless 를 우선 글로벌로 설치를 해야 한다. 이후 Serverless 프레임 워크에서 제공하는 대시보드와 연결을 해야하는데 serverless login 위의 명령어로 대시보드에 로그인을 하자. 기존에 예제를 따라가면서 만들어져 있는 kstarlive라는 app이 있지만 처음에는 아무것도 없기에 add app 을 눌러서 앞으로 예제에서 사용할 app 을 만들어 주도록 하자. App 연결 원하는 이름을 넣어 주자. 이름을 우선 my-test-app 으로 정했다. add app 을 완료하면 새롭게 만들어진 app을 대시보드 에서 확인이 가능하다. 이제 app 을 서비스 에서 연결을 해야 한다. add a ..
jquery-1.12.4.min.js:4 Uncaught TypeError: Illegal invocation 오류
Jquey 를 이용해서 ajax 요청을 하던중 처음보는 에러를 만났다. jquery-1.12.4.min.js:4 Uncaught TypeError: Illegal invocation at e (jquery-1.12.4.min.js:4) at dc (jquery-1.12.4.min.js:4) at dc (jquery-1.12.4.min.js:4) at dc (jquery-1.12.4.min.js:4) at Function.n.param (jquery-1.12.4.min.js:4) at Function.ajax (jquery-1.12.4.min.js:4) at password_reset (company.js?upt=1.54.200203:60) at HTMLButtonElement.onclick (get_co..
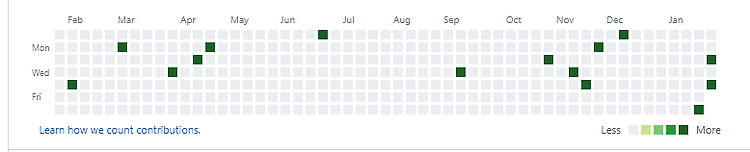
GitHub 에서 잔디가 안심어질때 with Source Tree (소스트리)
잔디란 Git hub에서 커밋이나 저장소등을 생성할때 활동도를 보여준다. 근데 오늘 집에서 작업을하고 푸시를 분명히 했는데 어라? 잔디가 심어지지가 않는게 아닌가. 테스트 삼아서 커밋을 해보고 재 푸시를 해봐도... 마찬가지였다 구글링을 해보니 github에 등록된 email과 로컬에서 push를 날리는 .git의 email이 동일해야 잔디가 심어진다 라는게 아닌가. 근데 필자는 보통 git bash 등에서 커맨드로 하기보단 소스트리를 애용하는데 여기서 email 을 변경해줘야 했다. 1. 먼저 위의 설정 버튼을 클릭을한뒤 2.나오는 탭에서 고급을 누르고 사용자 정보에서 '전역사용자 설정사용' 을 해제한다 3. Git hub 에 등록되어있는 이메일을 등록해주고 확인! 위의 과정을 거치고 나니 정상적으로 ..
개발자 면접에 도움되는 꿀 Github
https://github.com/JaeYeopHan/Interview_Question_for_Beginner JaeYeopHan/Interview_Question_for_Beginner :boy: :girl: Technical-Interview guidelines written for those who started studying programming. I wish you all the best. :space_invader: - JaeYeopHan/Interview_Question_for_Beginner github.com Interview 를 할때 개발자에게 도움이 될만한 면접질문들과 알아야 할것들을 정리해둔 깃허브 입니다. 저도 보면서 많이 모르는구나 라며 반성하게 되네요 ㅎㅎ;; 면접때 다들 요..
[Node.js] Redirect 를 data 와 함께 보내는법
Node 서버 내에서 redirect를 data와 함께 보내줘야 하는 일이 있었다. 방법이야? data=1234와 같이 url에 querystring으로 던져주면 되는 일이지만 원시적인 방법으로 하고 싶지 않아서 [ node redirect with data ]라는 키워드로 구글링을 하여서 아래의 스택오버플로(친구!)에서 필요한 정보를 얻을 수 있었다. https://stackoverflow.com/questions/19035373/how-do-i-redirect-in-expressjs-while-passing-some-context How do I redirect in expressjs while passing some context? I am using express to make a web app ..
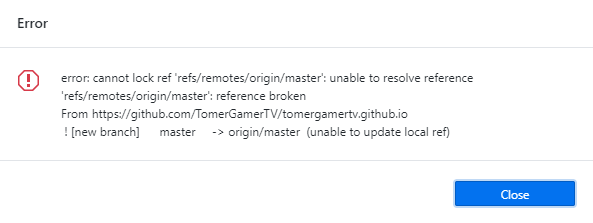
[Git] Sourcetree fetch 오류 (reference broken)
증상 Sourcetree 에서 fetch 를 하던중 오류 발생했다. unable to resolve reference 'refs/remotes/origin/master': reference broken 이전에도 다른 브랜치들의 최신화를 위해 패치를 진행할때 저런 오류가나서 고치지 못하고 local 의 폴더를 날리고 새로 clone 을 받았는데 이번에도 같은 경우가 생긴것이다. 해결법 이런 방법으로 반복할수는 없어서 검색을 하니 stackoverflow 에서 이 글 을 발견할수 있었다. 가장 추천을 많이 받은 방법은 $ git gc --prune=now $ git remote prune origin man git-gc(1): git-gc - Cleanup unnecessary files and optimi..
[생활코딩] 5# 리액트 공부
state 와 props 의 차이점 Props Read only 이다 수정할수 없다 따라서 컴포넌트 내부에서 변경하려한면 에러가 뜬다 render(){ this.props.title = "hi"//error return( {this.props.title} {this.props.desc} ) } CRUD CRUD 를 위한 버튼들을 만들어 주도록 하자 carete update Delete 의 경우는 link 의 개념으로 잡는데아닌 오퍼레이션의 기능을 하는 버튼을 만들어야 한다 위의 컨트롤 부분 소스를 다른 컴포넌트 js 파일로 분리 시키자 import React,{ Component } from 'react'; import logo from './logo.svg'; import TOC from "./comp..
[생활코딩] 4# 리액트 공부
컴포넌트 이벤트 이번에는 컨텐츠를 누르면 그 컨텐츠에 해당하는 정보를 읽을수 있도록 만들어준다 constructor(props){//랜더하기전에 초기화 해주고 싶은코드는 constructor 안에 써야한다. super(props); this.state = { mode:"read", selected_content_id :2, subject:{title : 'WEB', sub : 'world wide web'}, welcome: {title: 'welcome',desc: 'welcome react'}, contents :[ {id : 1, title : 'HTML', desc : 'HTML is for ...'}, {id : 2, title : 'CSS', desc : 'CSS is for ...'}, {i..