문제설명
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

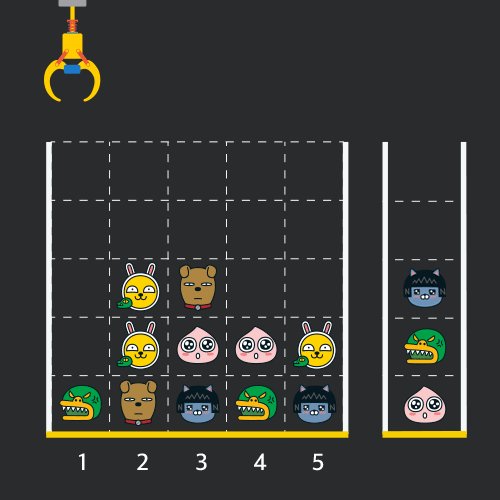
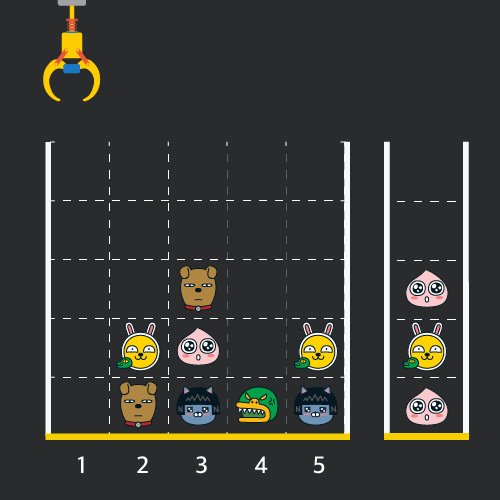
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다.
(위 그림은 5 x 5 크기의 예시입니다).
각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다.
모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다.
게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다.
집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다.
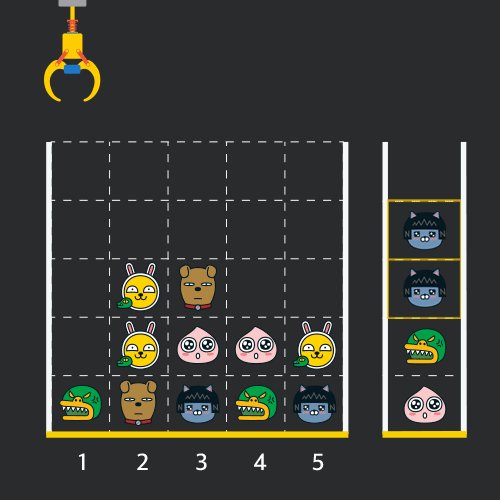
다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

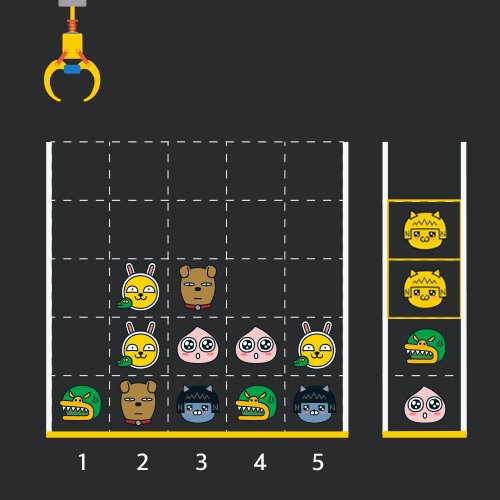
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다.
위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
[제한사항]
- board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
입출력 예
| board | moves | result |
|---|---|---|
| [[0,0,0,0,0],[0,0,1,0,3],[0,2,5,0,1],[4,2,4,4,2],[3,5,1,3,1]] | [1,5,3,5,1,2,1,4] | 4 |
입출력 예에 대한 설명
입출력 예 #1
인형의 처음 상태는 문제에 주어진 예시와 같습니다.
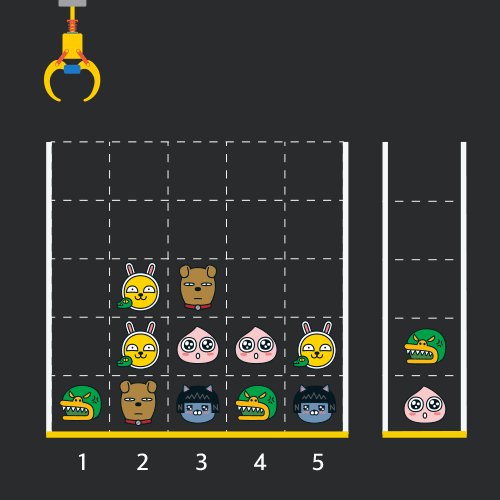
크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

해결법
class Stack {
constructor() {
this._arr = [];
}
push(item) {
this._arr.push(item);
}
pop() {
return this._arr.pop();
}
peek() {
return this._arr[this._arr.length - 1];
}
clear() {
this._arr = [];
}
length() {
return this._arr.length;
}
}
const isSamePuppetInStack = (stack,puppetType) => {
return stack.peek() === puppetType;
};
function solution(board, moves) {
const stack = new Stack();
let disapearPuppetCount = 0;
moves.map((pullingSpot) => {
for (let i = 0; i < board.length; i++) {
const pulledPuppet = board[i][pullingSpot - 1];
if (pulledPuppet) {
board[i][pullingSpot - 1] = 0;
if (isSamePuppetInStack(stack,pulledPuppet)) {
stack.pop();
disapearPuppetCount += 2;
return;
}
stack.push(pulledPuppet);
return;
}
}
});
return disapearPuppetCount;
}
항상 느끼지만 문제를 잘읽으면 거기에 해답이 있는거 같다.
이번에도 주목했던 문장이 있는데,
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다.
위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
여기에서 눈여겨 봐야하는 문장은 바구니에 쌓으면 인데 이는 stack구조를 의미한다.
따라서 인형을 담을 바구니를 Stack으로 만들어준다
class Stack {
constructor() {
this._arr = [];
}
push(item) {
this._arr.push(item);
}
pop() {
return this._arr.pop();
}
peek() {
return this._arr[this._arr.length - 1];
}
clear() {
this._arr = [];
}
length() {
return this._arr.length;
}
}이제, 크레인 집게를 집는 동작을 추가해줘야한다.
크레인을 집는 위치가 만일에 2라고 한다면, board[0][1], board[1][1], board[2][1], board[3][1] ...
으로 순차적으로 검색을 해줘야한다.
이렇게 검색을 하던중에 0 은 비어있는 칸을 의미함으로 무시하고 내려가야 하며 0이 아닐때 집고 stack에 넣는 동작을 추가해줘야 한다.
const isSamePuppetInStack = (stack,puppetType) => {
return stack.peek() === puppetType;
};
function solution(board, moves) {
const stack = new Stack();
let disapearPuppetCount = 0;
moves.map((pullingSpot) => {
for (let i = 0; i < board.length; i++) {
const pulledPuppet = board[i][pullingSpot - 1];
if (pulledPuppet) {
board[i][pullingSpot - 1] = 0;
if (isSamePuppetInStack(stack,pulledPuppet)) {
stack.pop();
disapearPuppetCount += 2;
return;
}
stack.push(pulledPuppet);
return;
}
}
});
return disapearPuppetCount;
}먼저 눈여겨 봐야하는 요소를 몇가지 짚어보자
stack : 만들어둔 스택을 이용해 만든 인형을 담을 바구니
disapearPuppetCount는 stack에 중복이 되어 사라진 인형의갯수 즉, 이 문제의 해답을 의미한다.
pullingSpot : 크레인이 집어 올리는 위치
isSamePuppetInStack : stack 최상단의 인형의 타입과 새로 넣는 인형의 타입이 같은지를 찾는 function
여기서 간단한 로직을 굳이 왜 function으로 만들었냐면, 가독성을 위해서이다.
먼저 크레인의 움직임이 기준임으로, moves 을 map으로 loop하도록 합니다.
그 후 board의 length만큼 for를 실행하여서 크레인을 내립니다.
이때, 만나는 숫자가 0인경우 넘어가고 0이 아닌경우에 크레인에 의해 뽑혔으므로 0으로 만들어줍니다
moves.map((pullingSpot) => {
for (let i = 0; i < board.length; i++) {
const pulledPuppet = board[i][pullingSpot - 1];
if (pulledPuppet) {
board[i][pullingSpot - 1] = 0;
.
.
}
}
});이후, stack의 맨위의 인형과 같은 타입인지 검사를 합니다.
이때, 같은 타입이라면 stack을 pop하여서 맨위의 인형을 꺼내고, 인형이 2개가 사라졌으므로 disapearPuppetCount 를 2 증가 시킵니다.
만일 다르다면, stack의 맨위에 새 인형을 추가합니다.
그후 해당 동작을 반복하면 총 사라진 인형을 구할수있습니다!
function solution(board, moves) {
const stack = new Stack();
let disapearPuppetCount = 0;
moves.map((pullingSpot) => {
for (let i = 0; i < board.length; i++) {
const pulledPuppet = board[i][pullingSpot - 1];
if (pulledPuppet) {
board[i][pullingSpot - 1] = 0;
if (isSamePuppetInStack(stack,pulledPuppet)) {
stack.pop();
disapearPuppetCount += 2;
return;
}
stack.push(pulledPuppet);
return;
}
}
});
return disapearPuppetCount;
}후기
만일에 Stack에 대한 개념과 Stack을 구현할줄 안다면 쉽게 풀수있는 문제였습니다!
'IT,프로그래밍 > 알고리즘' 카테고리의 다른 글
| [자료구조] 큐(Queue)란? (0) | 2021.04.07 |
|---|---|
| 프로그래머스[lv.2] - 스킬트리(Summer/Winter Coding(~2018)) (0) | 2021.03.01 |
| [자료구조] 스택(Stack)이란? (0) | 2021.02.16 |
| 탐욕법 (greedy) 이란? (0) | 2021.02.15 |
| [프로그래머스]-lv.1 체육복 (0) | 2021.02.15 |
