i18next 써서 국제화 하기 [2]
전편에서는 I18next 를 써서 라우터 에서 text 를 불러온뒤에 랜더링 하는것을 해보았습니다.
하지만 이와같은 방법으로 하게되면 json 의 값을 불러오는거 밖에 안되기에 나는 view 에 바로 넣고 싶은 방법을 찾고있었습니다.
결국 찾아낸 것은
res.locals 에 데이터를 넣어주면 ejs 에서 res.locals의 값을 같이 가지고 간다는 정보였습니다.
따라서 하나하나 테스트 해보기로 했습니다.
먼저 어제의 소스에서 / 라우트는 추가해 줍니다
app.get('/', (req, res) => {
res.render('test', {
text: req.t('home.title'),
});
보시면 알겠지만 text 외에는 아무런 데이터를 뷰에 보내주지 않습니다.
이후 app.use 로 res.locals 에 ejs 에 보낼 변수를 지정해줍니다
app.use(function (req, res, next) {
res.locals.shit="똥이다 히히히"; //힘든 당시의 심정
next();
});
그후 ejs view 에서 <%= shit%> 을 넣어서 출력해 보도록 하겠습니다.

잘 출력된다!
그렇다면 함수도 출력이 될까?
아까의 소스에 함수도 추가해 보았습니다
res.locals.shot_shit=function(text){
return text + "는 똥이야 하하하";
};
view 에도 함수를 호출해서 넣어줍시다
<%= shit%>
<%-shot_shit("EJS")%>

보다시피 출력이 아주잘된다 ㅎㅎ;;
그럼 대망의 마지막 파트이다.
view 에서는 라우터에서 선언한 함수를 통해서 ejs 에서는 단순히 어느 json 의 text 를 써줄건지만 적어주면 라우터에서 url 에 따라서 각각 다른 언어로 출력할수 있도록 만들것입니다.
app.use(function (req, res, next) {
res.locals.shit="똥이다 히히히";
res.locals.shot_shit=function(text){
return text + "는 똥이야 하하하";
};
res.locals.t = function (lgn, key) {
var i18n = require('i18next');
i18n.changeLanguage(lgn);
return i18n.t(key);
}
next();
lng 파라미터는 바꿀 언어를, key 는 가져올 json 의 text 를 뜻합니다.
라우터에서 위와 같은 형태로 만들어 줘서 ejs 에서 t 함수의 파마미터로 오는 값을 i18next 를 사용해서 해당하는
json 의 text 로 치환하여 국제화를 하도록 만드는 함수를 작성했습니다.
이후 ejs view 에서는
<%= shit%>
<%-shot_shit("EJS")%>
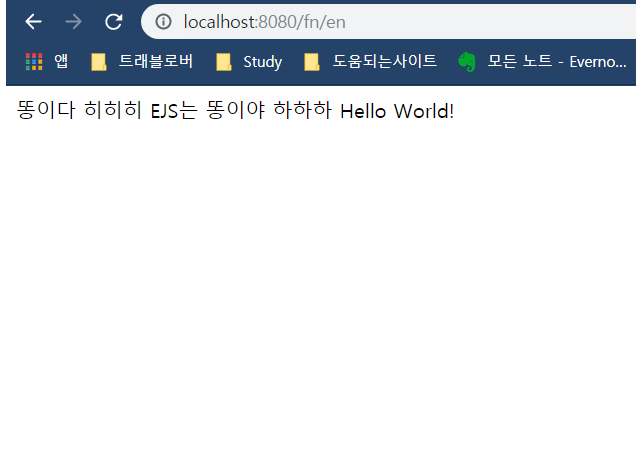
<%-t(lgn,"home.title")%>
를 사용하여 t 함수를 실행시키고 lng 파라미터로 해당 언어로 변환한뒤 파라미터로 home.title 를보내서
===== de verion
{
"home": {
"title": "Hallo Welt!"
}
}
===== en verion
{
"home": {
"title": "Hello World!"
}
}
위의 json 의 text 로 변환 시킬겁니다.
그리고 마지막으로 라우터 에서 원하는 언어로 변환 할수 있도록 lng 데이터를 보내줍니다.
app.get('/fn/en', (req, res) => {
res.render('test', {
text: req.t('home.title'),
lgn:"en"
});
});
app.get('/fn/de', (req, res) => {
res.render('test', {
text: req.t('home.title'),
lgn: "de"
});
});
자! 이제 결과만 보면 됩니다.


짜잔~! 완성입니다!!!
'IT,프로그래밍 > Node.js' 카테고리의 다른 글
| express-validator 에서 array 내부 object 검증 하는법 (0) | 2020.05.25 |
|---|---|
| [Node.js] Redirect 를 data 와 함께 보내는법 (0) | 2020.01.22 |
| [Node, express, ejs] i18next 써서 국제화 하기 [1] (1) | 2019.08.16 |
| [Node.js , express, ejs] express + EJS render 할때 json 으로 변수넣기 (0) | 2019.08.05 |
| [Node.js | PHP] php 페이지 와 nodejs 페이지 사이 데이터 전달 (0) | 2019.01.30 |