IT,프로그래밍/AWS
sendgrid에서 dynamic template을 쓸때 메일 제목이 안나오는 현상
이번에 AWS lambda를 이용해서 안내 메일을 발송하는 기능을 구현하고있었다. const sgMail = require('@sendgrid/mail'); sgMail.setApiKey(process.env.SENDGRID_API_KEY); const msg = { to: 'test@example.com', from: 'test@example.com', // Use the email address or domain you verified above subject: 'Sending with Twilio SendGrid is Fun', text: 'and easy to do anywhere, even with Node.js', html: 'and easy to do anywhere, even with No..
[Lambda + S3] 람다로 S3 버킷내에 파일 다른 버킷으로 옮기기!
참고자료 : http://jeonghwan-kim.github.io/node/2017/08/12/node-stream-you-need-to-know-3.html 개발을 하는 기능중 S3 버킷의 파일을 다른 버킷으로 이동시키는 기능을 개발 했었다. 기존의 소스의 경우 getobject 를 해서 파일을 메모리에 buffer로 가지고 있다가 putobject로 옮길 버킷에 업로드 하고. deleteObject로 기존 버킷의 파일을 삭제한다 get,put,delete object static async getObject(type, fileKey) { try { const config = await utils.getEnvConfig(type); const result = await s3 .getObject({ B..
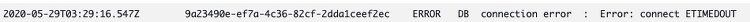
[Lambda + RDS] connect ETIMEDOUT ERROR 해결법
람다 함수를 개발해서 RDS에 접근한뒤 데이터를 가져오는 코드를 작성했는데 동작을 안하는거다. 그래서 클라우드와치(cloudwatch) 를 확인해보니 아래와 같이 Error: connect ERIMEDOUT 에러가 발생한것이다. 물론 RDS를 사용하기 위해서 설정해야 하는 VPC설정은 해놨었다. 이유는 AWSLambdaVPCAccessExecutionRole – Permission to manage elastic network interfaces to connect your function to a VPC. 즉, 람다가 VPC엑서스 권한이 없다는 메세지였다. 따라서 람다가 사용하는 권한의 role에 VPCAccess 를 추가해줬다. 이제 람다가 VPC에 접근이 완료되고, 같은 VPC 내부에 있는 RDS에..
[Lambda + AWS SDK S3] 람다로 S3 접근가능 url 가져오는법
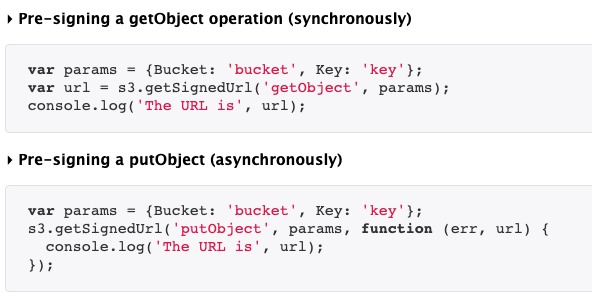
AWS S3는 기본적으로 퍼블릭 권한이 차단되어있다 즉, 개발하고 있는 서비스에서 S3에 저장되어있는 리소스를 일반 유저들에게 제공을 해야 하는 상황에서 단순하게 S3의 있는 파일의 링크를 주려고 해봤자 AccessDenied 가 나올뿐이다. 이럴때 사용하기 위해서 있는것이 Pre-signed url이다. S3에서는 미리 인증이 되어있는 url을 제공해 줄 수 있는데 방문자등에게 S3에 있는 리소스를 제공할때는 이와 같은 방법을 사용하면 된다. AWS-SDK S3 getSignedUrl documentation link → https://docs.aws.amazon.com/ko_kr/AWSJavaScriptSDK/latest/AWS/S3.html#getSignedUrl-property documentat..
[Azure + AWS] Azure Devops 파이프라인 에서 ECR로 push하기
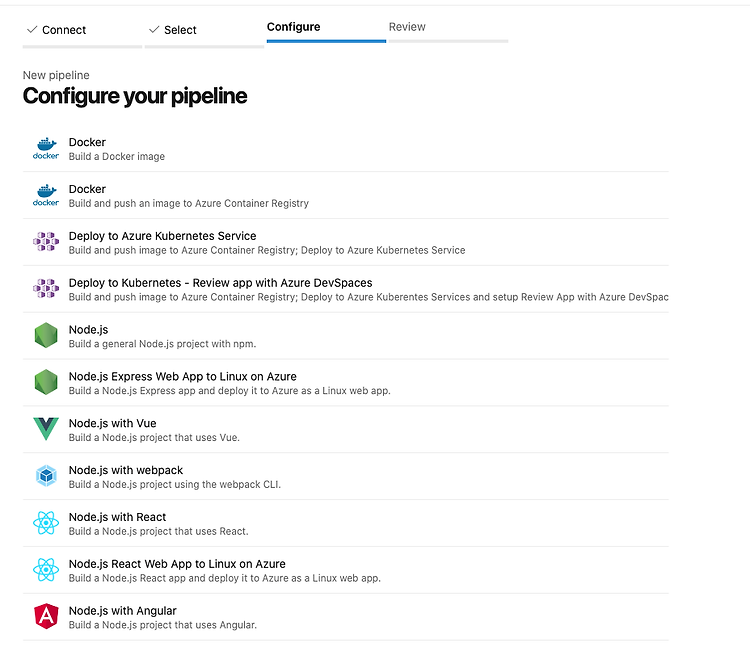
repo 생성 2. 파이프라인생성 → docker 로 선택 3.이때 node를 선택안하는 이유는 npm 과 같은 node명령어를 실행시킬것이 아닌 docker 이미지 빌드 명령어를 실행 시킬것이므로 node가 아닌 docker를 선택해준다 4.Amazon ecr push를 추가 해준다. 사진과 같이 azure의 파이프라인에서 tasks 를 추가하면 amazon ecr에 다이렉트로 push와 pull을 할수있다. 이때 amazon 계정을 미리 등록을 시켜놔야 하는데, 사진과 같이 미리 IAM에서 만든 AWS계정을 등록시켜 놓으면 된다. - task: Docker@2 displayName: Build an image inputs: command: build #빌드 repository: 'creatable-s..
[ AWS + Serverless.js ] 3.소스 코딩 1
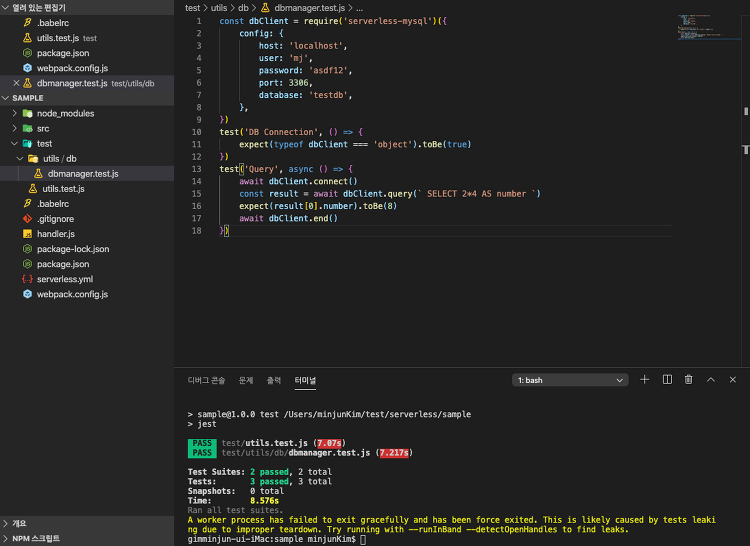
이전글들 [ AWS + Serverless.js ] AWS람다 + 서버리스 로 배포하기! 1. serverless 설치 및 AWS연결 https://burning-camp.tistory.com/38 2. 환경설정 https://burning-camp.tistory.com/39 테스트 코드 작성 test/utils/db 디렉토리에 dbmanager.test.js 파일을 만든다. const dbClient = require('serverless-mysql')({ config: { host: 'localhost', user: 'mj', password: 'asdf12', port: 3306, database: 'testdb', }, }) test('DB Connection', () => { expect(typ..
[ AWS + Serverless.js ] 2. 환경설정
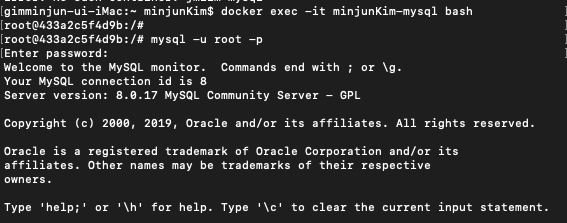
우선 도커를 이용해서 Mysql 을 설치해주도록 하자. 도커 mysql 링크 이미지를 받은 후 run 해준다. docker run -d -p 3306:3306 -e MYSQL_ROOT_PASSWORD=password --name minjunKim-mysql -v /Users/minjunKim/datadir:/var/lib/mysql mysql:8.0.17 --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci 이후 mysql에 접속한뒤에 DB 를 만들어주자 방금 만든 testdb 에 table을 하나 만들어 주자. create table test( id int unsigned auto_increment comment 'ID (PK)' p..
[ AWS + Serverless.js ] 1. serverless 설치 및 AWS연결
1. serverless 설치 및 AWS연결 npm install -g serverless Serverless 를 우선 글로벌로 설치를 해야 한다. 이후 Serverless 프레임 워크에서 제공하는 대시보드와 연결을 해야하는데 serverless login 위의 명령어로 대시보드에 로그인을 하자. 기존에 예제를 따라가면서 만들어져 있는 kstarlive라는 app이 있지만 처음에는 아무것도 없기에 add app 을 눌러서 앞으로 예제에서 사용할 app 을 만들어 주도록 하자. App 연결 원하는 이름을 넣어 주자. 이름을 우선 my-test-app 으로 정했다. add app 을 완료하면 새롭게 만들어진 app을 대시보드 에서 확인이 가능하다. 이제 app 을 서비스 에서 연결을 해야 한다. add a ..